css图片居中,CSS图片水平垂直居中技巧解析
在CSS中,有几种方法可以使图片居中。以下是几种常见的方法:
1. 使用`margin`属性:
你可以使用`margin: auto;`来使图片水平居中。垂直居中可以通过设置容器的高度和图片的`margintop`和`marginbottom`为`auto`来实现。
```css
.centerimage {
width: 100%;
height: 200px; / 设置容器的高度 /
overflow: hidden;
position: relative;
}
.centerimage img {
width: 100%;
height: auto;
margin: auto; / 水平居中 /
position: absolute;
top: 0;
bottom: 0; / 垂直居中 /
}
```
2. 使用`flexbox`:
Flexbox是一种现代的布局方法,它允许你轻松地实现居中对齐。
```css
.flexcenter {
display: flex;
justifycontent: center; / 水平居中 /
alignitems: center; / 垂直居中 /
height: 200px; / 设置容器的高度 /
}
.flexcenter img {
maxwidth: 100%;
maxheight: 100%;
}
```
3. 使用`grid`:
CSS Grid布局提供了更高级的布局控制,可以实现更复杂的居中效果。
```css
.gridcenter {
display: grid;
placeitems: center; / 水平和垂直居中 /
height: 200px; / 设置容器的高度 /
}
.gridcenter img {
maxwidth: 100%;
maxheight: 100%;
}
```
4. 使用`textalign`和`lineheight`:
对于行内元素(如``),你可以使用`textalign: center;`来水平居中,并设置`lineheight`与容器高度相同来实现垂直居中。
```css
.textcenter {
textalign: center;
height: 200px; / 设置容器的高度 /
lineheight: 200px; / 设置行高与容器高度相同 /
}
.textcenter img {
verticalalign: middle;
}
```
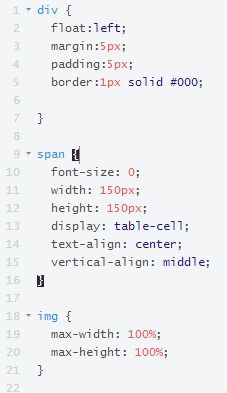
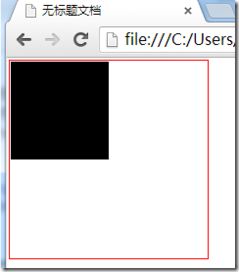
5. 使用`tablecell`:
你可以将容器设置为`display: tablecell;`,并使用`verticalalign: middle;`和`textalign: center;`来实现居中。
```css
.tablecellcenter {
display: tablecell;
textalign: center;
verticalalign: middle;
height: 200px; / 设置容器的高度 /
}
.tablecellcenter img {
maxwidth: 100%;
maxheight: 100%;
}
```
请根据你的具体需求和HTML结构选择合适的方法。亲爱的读者们,你是否曾在网页设计中为图片居中而烦恼?别担心,今天我要带你走进CSS的世界,一起探索让图片完美居中的秘密武器!
想象你精心挑选了一张美美的图片,却因为居中问题让整个页面显得不那么和谐。别急,接下来,我将从多个角度为你揭秘CSS图片居中的奥秘,让你轻松驾驭各种场景!
一、文本居中法:简单粗暴,一招制敌

这种方法适用于图片位于文本中的场景。只需将图片包裹在一个容器元素内,然后设置该容器的`text-align`属性为`center`,图片就会自动居中啦!

二、margin自动法:灵活多变,轻松应对

当图片需要单独占据一行时,使用`margin: 0 auto;`就能轻松实现水平居中。这种方法简单粗暴,但效果显著。

三、flex布局法:强大灵活,一劳永逸

Flexbox布局是CSS3中的一项强大功能,它可以让图片在容器中轻松实现水平和垂直居中。只需将容器设置为`display: flex;`,然后设置`justify-content`和`align-items`属性为`center`即可。

四、绝对定位法:精准控制,随心所欲
绝对定位可以让图片在容器中任意位置“安家”。只需将图片设置为绝对定位,并调整其`top`、`left`、`right`、`bottom`属性,就能实现精准控制。

五、表格布局法:复古经典,经久不衰
表格布局虽然已经逐渐被Flexbox和Grid布局取代,但在某些场景下,它依然可以发挥余热。只需将图片包裹在一个表格单元格内,并设置单元格的`text-align`和`vertical-align`属性,图片就能实现水平和垂直居中。
|
六、响应式设计法:兼容性强,轻松应对各种屏幕
在响应式设计中,图片居中同样重要。你可以使用媒体查询来调整不同屏幕尺寸下的图片居中策略,确保在不同设备上都能呈现出最佳效果。
```css
@media screen and (max-width: 600px) {
.container {
width: 100%;
七、:CSS图片居中,你值得拥有
通过以上七种方法,相信你已经掌握了CSS图片居中的技巧。在实际应用中,你可以根据具体场景和需求选择合适的方法。当然,随着CSS技术的不断发展,未来可能会有更多新的方法出现。让我们一起期待吧!
希望这篇文章能帮助你解决图片居中的烦恼,让你的网页设计更加美观、大方。如果你还有其他问题,欢迎在评论区留言交流哦!
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。吃瓜网邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!
举报邮箱:yuzhibolangzi@gmail.com