JS深入浅出VUE,深入浅出,掌握前端开发的渐进式解决方案
《JS深入浅出VUE》是一本深入浅出地介绍Vue.js框架的书籍。Vue.js是一个渐进式JavaScript框架,用于构建用户界面和单页应用程序。本书主要面向JavaScript开发者,特别是那些已经有一定前端开发经验,并希望学习Vue.js的开发者。
以下是本书的一些主要内容:
1. Vue.js基础:介绍Vue.js的基本概念,包括其设计理念、特点、安装和配置方法等。
2. Vue实例:详细讲解Vue实例的创建、属性和方法、生命周期钩子等。
3. 模板语法:介绍Vue的模板语法,包括插值、表达式、指令等。
4. 计算属性和侦听器:讲解计算属性和侦听器的使用方法,以及它们在数据绑定中的应用。
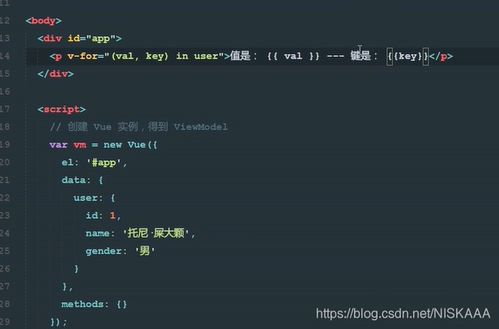
5. 条件渲染和列表渲染:介绍条件渲染(vif、velse、vshow)和列表渲染(vfor)的使用方法。
6. 事件处理:讲解如何使用Vue的事件处理机制来响应用户操作。
7. 表单输入绑定:介绍如何使用vmodel指令来实现表单输入绑定。
8. 组件:详细讲解Vue组件的创建、注册、使用方法,以及组件间的通信。
9. 插槽:介绍插槽的概念和使用方法,以及如何使用插槽来扩展组件。
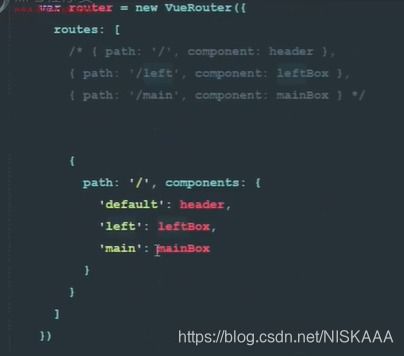
10. 路由:讲解Vue Router的基本概念、安装和使用方法,以及如何实现路由导航。
11. 状态管理:介绍Vuex的基本概念、安装和使用方法,以及如何使用Vuex进行状态管理。
12. Vue CLI:讲解Vue CLI的安装和使用方法,以及如何使用Vue CLI来创建和管理Vue项目。
13. 性能优化:介绍Vue的性能优化技巧,包括代码分割、懒加载、缓存等。
14. 测试:讲解如何对Vue应用进行单元测试和端到端测试。
15. 部署:介绍如何将Vue应用部署到生产环境。
本书的特点是内容详实、结构清晰、示例丰富,适合初学者和有一定经验的开发者阅读。通过学习本书,读者可以全面了解Vue.js框架,掌握Vue.js的开发技巧,从而在实际项目中应用Vue.js来构建高性能、可维护的前端应用。亲爱的前端小伙伴们,你是否在Vue.js的世界里迷失方向,想要深入浅出地掌握这门技术呢?别担心,今天我要给你带来一份特别的礼物——JS深入浅出VUE,让你轻松驾驭Vue.js,成为前端界的佼佼者!
一、Vue.js的诞生与魅力

Vue.js,一个由尤雨溪大牛创建的轻量级前端框架,自2014年发布以来,凭借其易学易用、组件化开发、高性能等特点,迅速在Web开发领域崭露头角。它不仅降低了前端开发的门槛,还让我们的项目更加高效、可维护。
二、Vue.js的核心概念

1. MVVM架构模式

Vue.js采用了MVVM(Model-View-ViewModel)架构模式,将应用分为三层:视图层(View)、数据层(Model)和视图模型层(ViewModel)。这种模式使得数据与视图分离,提高了代码的可维护性和可复用性。
2. 组件化开发
Vue.js支持组件化开发,将页面拆分成多个独立的组件,每个组件都包含自己的HTML模板、CSS样式和JavaScript逻辑。这种开发方式让我们的项目结构更加清晰,便于管理和维护。
3. 数据驱动视图
Vue.js的核心特性之一就是数据驱动视图。当数据发生变化时,Vue.js会自动更新页面中对应的视图,这种响应式的机制极大地提高了开发效率。
三、Vue.js的语法和特性
1. 模板语法
Vue.js的模板语法与HTML相似,但具有更强大的表达能力。我们可以在模板中使用Vue.js提供的指令来实现数据双向绑定、条件渲染、循环渲染等功能。
2. 数据双向绑定
Vue.js的数据双向绑定机制能够让我们在修改数据时自动更新视图,同时在修改视图时也能自动更新数据。这种机制极大地提高了开发效率。
3. 计算属性与侦听器
计算属性用于基于其他数据进行复杂计算,而侦听器则监听数据变化并执行相应操作。这两个特性使得我们的代码更加简洁、高效。
四、Vue.js的实战应用
1. Vue.js实战项目一:待办事项列表
通过这个项目,我们可以学习到Vue.js的基本语法、组件化开发、数据双向绑定等知识。项目完成后,你将能够创建一个功能完善的待办事项列表。
2. Vue.js实战项目二:天气查询
在这个项目中,我们将学习到如何使用Vue.js进行网络请求、处理异步数据等。通过这个项目,你将能够实现一个实时查询天气的应用。
3. Vue.js实战项目三:在线聊天室
在这个项目中,我们将学习到如何使用Vue.js实现实时通信、消息存储等功能。通过这个项目,你将能够搭建一个简单的在线聊天室。
五、Vue.js的学习资源
1. 官方文档
Vue.js的官方文档非常全面,涵盖了Vue.js的各个方面。无论是初学者还是进阶者,都可以从中找到所需的知识。
2. 在线教程
网上有很多优秀的Vue.js在线教程,例如Vue.js入门教程、Vue.js进阶教程等。这些教程可以帮助你快速掌握Vue.js。
3. 社区交流
加入Vue.js社区,与其他开发者交流学习心得,解决实际问题。这将有助于你更快地成长。
六、
通过本文的介绍,相信你已经对Vue.js有了更深入的了解。现在,就让我们一起踏上Vue.js的学习之旅吧!相信在不久的将来,你将成为前端界的佼佼者!加油!
声明:本网站尊重并保护知识产权,根据《信息网络传播权保护条例》,如果我们转载的作品侵犯了您的权利,请在一个月内通知我们,我们会及时删除。吃瓜网邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!
举报邮箱:yuzhibolangzi@gmail.com